Best Practices to Optimize Performance in Drupal 8

Sep
07
Drupal, a content management system has the capability to serve large data in different formats based on business needs. A business requirement could be a data exchange between two web properties or sourcing data or consuming data from external sources. Also, Drupal is gaining confidence in today’s market and also widely being used as SAAS. Now questions raised by big organizations before adopting Drupal are about its ability in terms of functionalities, features, compatibility, flexibility and most important performance.
Performance is the most crucial piece in any web/desktop application. It can truly turn down the market of any application. For example, A chariot can comfortably pull 3 men with two horses however, if few more people board the same chariot, it will either not work or the speed will be reduced. This is simply because you are running a chariot with the wrong infrastructure and the same analogy holds true in the case of a web/desktop application. There’s no disclaimer with an application like it will perform with only a specific kind of infrastructure or it will serve the content to only specific concurrent users or about the page load time, and there are no benchmarks given on any of the competitive portals like WordPress, Joomla or other CMS.
The intent to write this blog is to help you think in a different direction, i.e. if a site is not performing well as expected then it is imperative to understand the underlying issue and find an appropriate solution to optimize the performance rather than blaming the capabilities of the CMS. I will provide a few insights into Drupal 8. Drupal 8 is new, elegant and more promising as compared to its earlier versions 6/7. The process to improve performance can be almost similar in all the versions, but unless you have some in-depth understanding you will not be able to handle critical situations.
Below are a few key points to keep in mind for performance optimization.
1)” Avoid manual configuration of standard settings as application core code changes over time. “ Drupal community keeps a track of performance loose poles and detects Drupal application components and dependencies and optimizes it in every new core update.
Drupal 8 started with merging 100s of contributed modules in it. This gives a robust backend and flexibility to handle complex data structures. Merging these modules in the core isn’t easy as these modules are ported from Drupal 7 to Drupal 8 and then merged. The stability of these ported/merged modules was hindered at an early age of Drupal 8 in 2016, but now it has become relatively stable. To stabilize these ported core modules in projects; the developers have modified codes that do not follow the Drupal/Symfony standard and can impact the performance.
2) “ List valuable transactions for monitoring in order to optimize performance “. We should not get bogged down in unnecessary smaller operations instead should focus on critical operations of the site or the area where user hits are almost. Basically, this requires an understanding of client-side performance impact, which correlates to the browser and device performance to originating site performance metrics.
Drupal 8 deployment requires an adequate cache strategy which should minimize database interactions before we actually see the database load on the server. Areas below must be overlooked before originating performance metrics :
Linux Command
$ curl -I http://www.yoursite.com Accept-Ranges: bytes Age: 0 Cache-Control: must-revalidate, no-cache, private Content-language: en Content-Type: text/html; charset=UTF-8 Server: nginx Strict-Transport-Security: max-age=31536000 Vary: Accept-Encoding Via: 1.1 varnish X-AH-Environment: prod X-Cache: MISS X-Content-Type-Options: nosniff X-Frame-Options: SAMEORIGIN X-Generator: Drupal 8 (https://www.drupal.org) X-Request-ID: v-bdcbc8d4-d269-11e6-b0bd-0efda0c0bb84 X-UA-Compatible: IE=edge X-Varnish: 1350530508 Content-Length: 76311 Connection: keep-alive

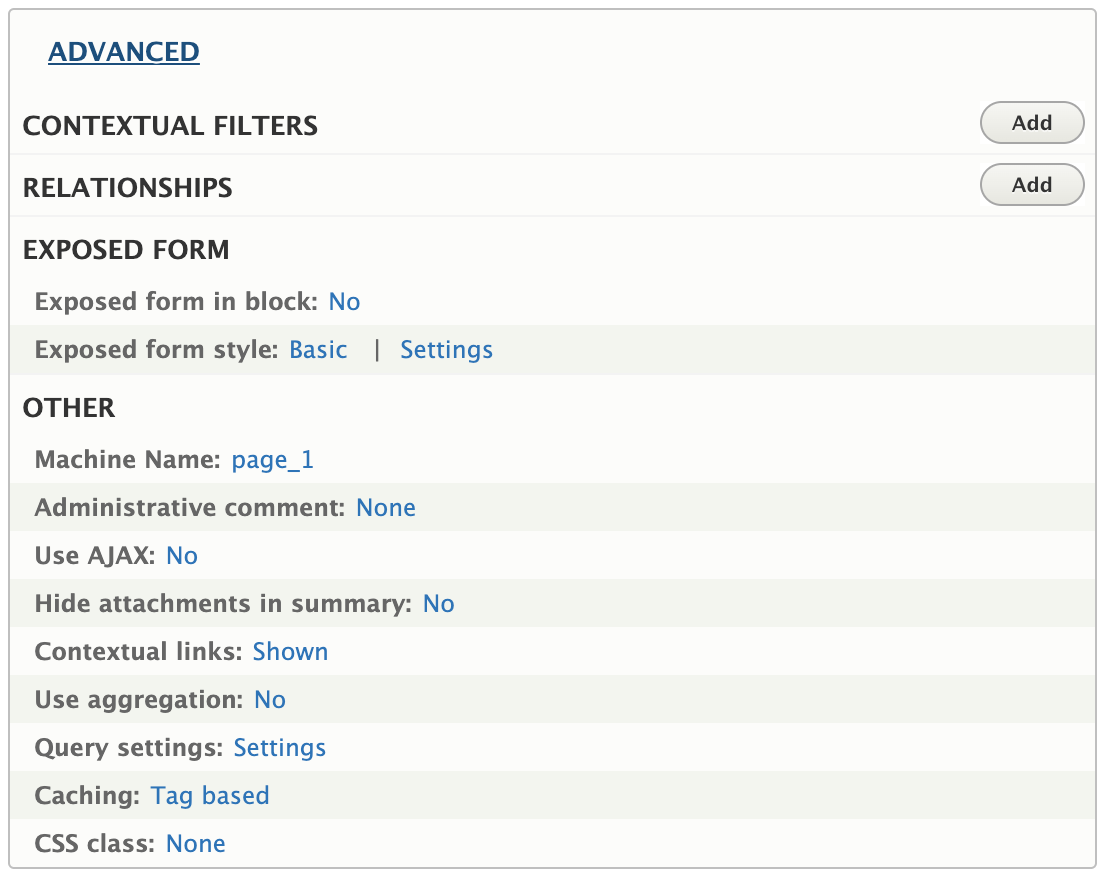
- None: No-cache required
- Tag-Based: Cache view/block based on URL
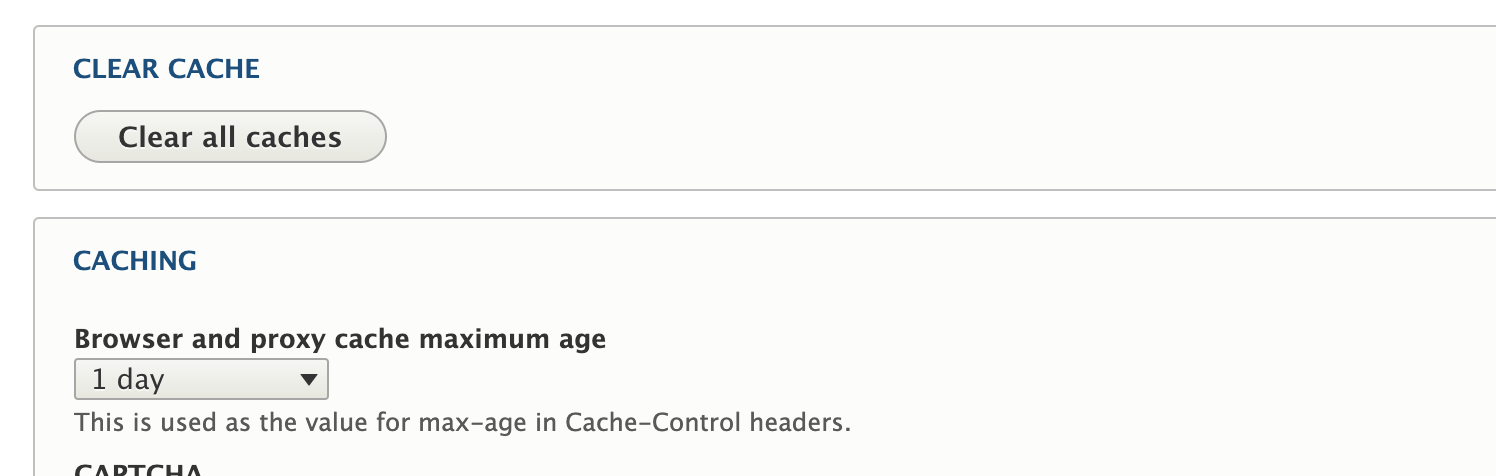
- Time-Based: Cache view/block based on the following timing :
- Query results: The length of time raw query results should be cached.
- Rendered: The length of time rendered HTML output should be cached.

The best approach for View caching is a tag-based caching.
return array( '#theme' => "new_theme", '#var1' => $var1, '#var2' => $var2, '#cache' => ['contexts' => ['url.path'] ], );
The best approach for setting cache is based on contexts. You can find more cache contexts on https://www.drupal.org/docs/8/api/cache-api/cache-contexts page.
return array( '#theme' => "new_theme", '#var1' => $var1, '#var2' => $var2, '#cache' => ['max-age' => 360 ], // Set 0 for no-caching );
Here I would like to advocate Redis which is being widely used right now. Following configuration in settings.php to enable Redis cache. (Must have Redis server and module installed)
# Use for all bins otherwise specified. $settings['cache']['default'] = 'cache.backend.redis'; # Use this to only use it for specific cache bins. $settings['cache']['bins']['render'] = 'cache.backend.redis';
3)” Keep track of errors and exceptions originated from PHP “. Enable database logging and keep watching any warnings, exceptions, and notices. If we reduce these errors it will improve PHP execution time and hence give a positive impact on overall site performance.
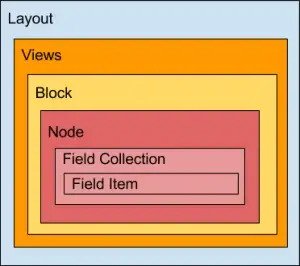
4) “ Keep HTML skeleton as simple as possible “. Drupal provides its own basic themes to start with. While creating a new theme usually front-end developers simply override the required templates such as home page layout or node page and for rest of the pages, they override CSS. This approach is fine for rapid development but then it adds a lot of unwanted layers in the HTML. For example :

A particular field item will be rendered under 5–6 layers. Ideally, we should remove the view, block, and some other unwanted layers so that HTML output should be as simple as required. Default Drupal theme also tried to use semantic tags for the node (<article>) and tried to wrap all the items under the same tag. Here we need improvement as the page should be divided into different sections. See the link http://www.w3schools.com/html/html5_semantic_elements.asp for a better understanding of HTML5 tags.





© Copyright 2020 by ArpanDigital.com. All Rights Reserved.